Manage Users Using the Dashboard
Simple, elegant, and powerful… the new CodeMash Dashboard gives you everything you and your team need to build and manage user identity and access management, with ease.
The memberships module is enabled by default for each project. It’s free of charge and you can use the Dashboard to manage your users. To begin with, go ahead to the Dashboard, choose your project, and go to the Membership module. This is where you’ll go and create, invite, view, modify, or delete users. If you want to register, display, and modify users programmatically, check our API page.
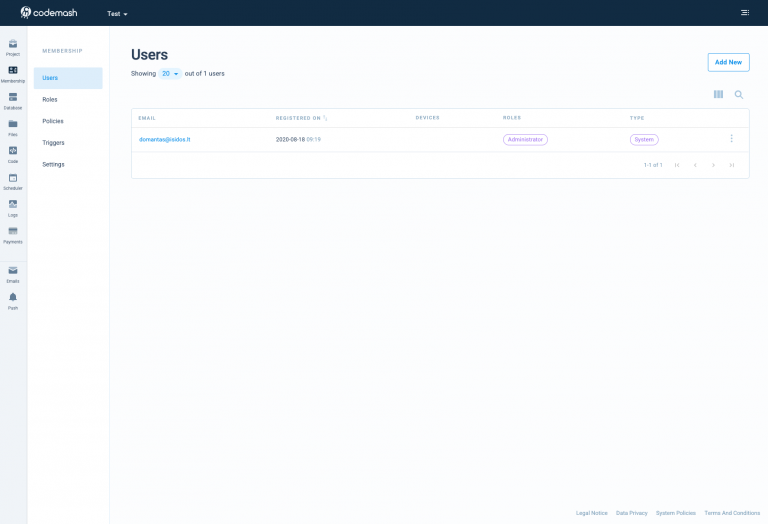
Here is how it looks like when you start a project from scratch. We’ve created for you Project admin user in order to allow manage a project and it’s resources. All the rest it’s up to you 🙂

By pressing the “Add New” button, you can register a new user or just invite him/her by email. We will provide you simple web form with most used attributes for a new user like:
- New Password (use invite functionality to allow users to create their passwords by their own)
- Address (City, Country, Address1, Address 2, Zip Code)
- Phone Number
- Time Zone
- …
See all the attributes in our documentation page. If you don’t see attribute you want you can extend user attributes by putting meta information – as we call “extend user schema” You can do this by going to Membership -> Settings -> Other (Section) -> Press “Edit Schema” button. For more information see “Extend User Schema” section below.

One important caveat while you are creating user: there are two types of users: simple user and system user. A simple user means it’s a member of your application, either it is a mobile or web application user. The system user is used for background processing tasks e.g.: you have a mobile application and you want to make a requests into your backend-as-a-service platform on behalf of some user who has read the rights to do so. Such a user does the communication with API token rather than using his own credentials.
Tips and Tricks
Here are Tips and Tricks which helps you with tedious tasks when you are registering new users into your project:
- Send Welcome Email – send a welcome email to newly registered users. CodeMash skips the boilerplate set up so you can send a welcome email in seconds. Go to Project -> Membership -> Settings -> Authorization (Registration section). You can choose any email which fits your needs. Guess what? We have a welcome template for you. In case you need to change its content and make it smarter check our documentation page.

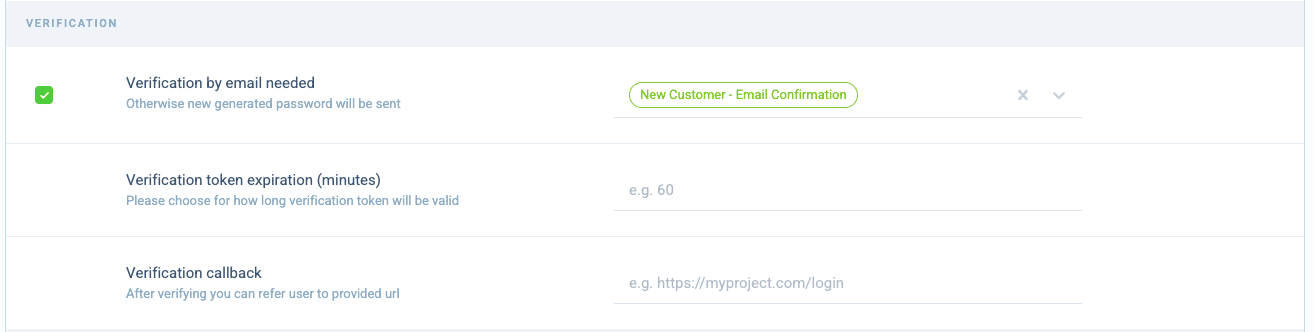
- User Verification – verifies users by email. When a user registers to an application we email verification on your behalf. You can control the lifespan of verification token and use your verification callback in case you are referring end-user to your custom web or mobile page. Go to Project -> Membership -> Settings -> Authorization (Verification section)

- Password complexity – Set some restrictions while creating a new password. Allows creating strong enough passwords for your end-users. Go to Project -> Membership -> Settings -> Authorization (Registration section). Here is an example of how you can enforce password complexity for app users.

- Password reset – This functionality is useful when the user forgets his/her password. We do not store passwords in a pure readable format. We cannot read, recover, or somehow decrypt passwords by all means. Instead, we have a procedure called – password reset. So you can send an email with a password reset link and allow the user to create a new password. Fortunately, we covered all aspects and you can enable it by simply going into Project -> Membership -> Settings -> Authorization (General Section)

- User subscription preferences – sometimes you can work with your app and after a certain amount of time you can decide to send marketing emails to your existing customers. By selecting tickbox you can force each newly registered user to be on the list of your marketing channel. Each user has its marketing preferences, so they can unsubscribe later.
- Extend User Schema – We haven’t seen a project were was enough to have a fixed amount of attributes to store all necessary data about the user. For such reason, we created capability easily to extend user information. Go to Membership -> Settings -> Authorization (Other section) and press button “Edit Schema”. Here you can add any type of custom fields and store relevant data about the user.
